ECサイトの商品ページ構成と売れるデザインは、売上を左右する重要な要素です。本記事では、ファーストビューからレビュー表示、テンプレート活用まで、成功事例をもとに実務的な改善策をわかりやすく紹介します。
ECサイトで「売れる商品ページ」を作るために必要な視点

商品ページは、ただ情報を並べるだけではユーザーの心を動かせません。訪問者が「買いたい」と思うきっかけをつくる、いわば接客の最前線です。では、どうすれば売上につながるページを作れるのか。ここでは、商品ページが果たす役割と、ユーザーの行動パターン、そしてデザインや構成が与える影響について解説します。
商品ページの目的とユーザー行動の流れ
商品ページの第一の目的は、ユーザーに「購入という行動」を起こさせることです。しかし、多くのECサイトでは、商品のスペックや価格ばかりを並べてしまい、ユーザーの不安や疑問に答えきれていません。
たとえば、あるECサイトで分析したところ、ユーザーは以下のような流れでページを閲覧していました。
- 最初に商品画像と価格を確認
- 次にレビューやサイズ感、素材などをチェック
- 最後に購入ボタンの位置を探す
つまり、視覚的な第一印象 → 安心感の確認 → 購入という順に判断しています。この流れを無視した構成では、どんなに魅力的な商品でも離脱されてしまいます。
デザインと構成が売上に与える影響
デザインは単なる見た目ではなく、「信頼」「安心」「使いやすさ」を伝える重要な要素です。構成とともに、ユーザーの心理に働きかける設計が求められます。
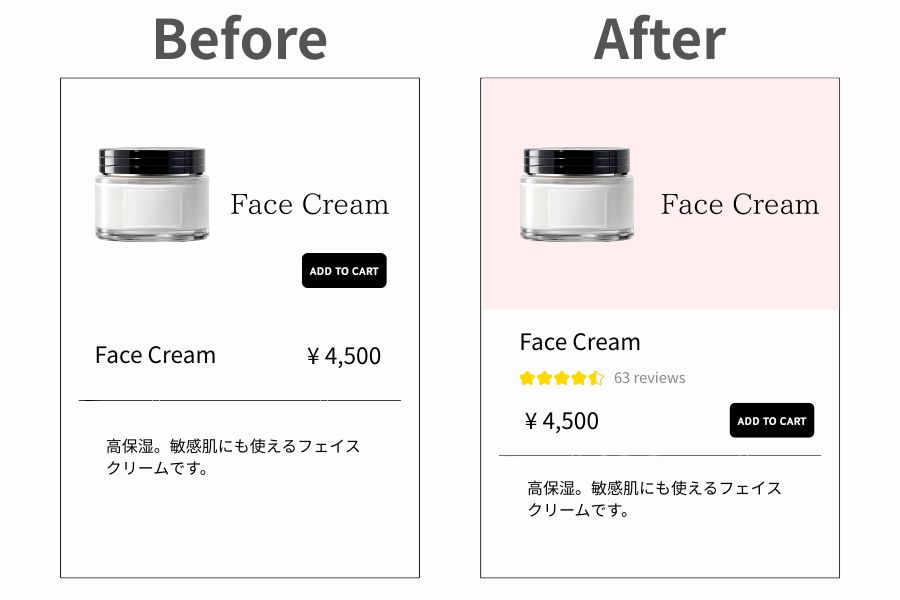
たとえば、ある化粧品ブランドのECサイトでは、商品画像の背景を白から柔らかなピンクに変更し、レビューをファーストビュー直下に配置したことで、CVR(コンバージョン率)が約1.7倍に改善されました。ユーザーにとって「使った後のイメージ」が明確になり、不安が解消されたのです。

売れる商品ページを作るには、単に「きれいにする」のではなく、「どの情報をどの順で配置するか」を意識することが不可欠です。構成が論理的であるほど、ユーザーは迷わずに行動できます。
まずは、現在の自社サイトの商品ページが「誰のために」「何を伝えるのか」が明確になっているかを見直してみてください。それが売れるページづくりの第一歩になります。
ユーザーを惹きつけるファーストビュー設計


ファーストビューは、訪問者が最初に目にする領域であり、印象が決まる重要なポイントです。ここで「買う気がする」か「帰るか」が決まると言っても過言ではありません。商品ページでの第一印象を左右するのは、画像・コピー・価格の3つ。特にスマートフォンユーザーの増加により、一瞬の印象が購買行動に直結する時代です。効果的なファーストビュー設計の具体例と注意点を紹介します。
高級感・信頼感のあるビジュアル設計のコツ
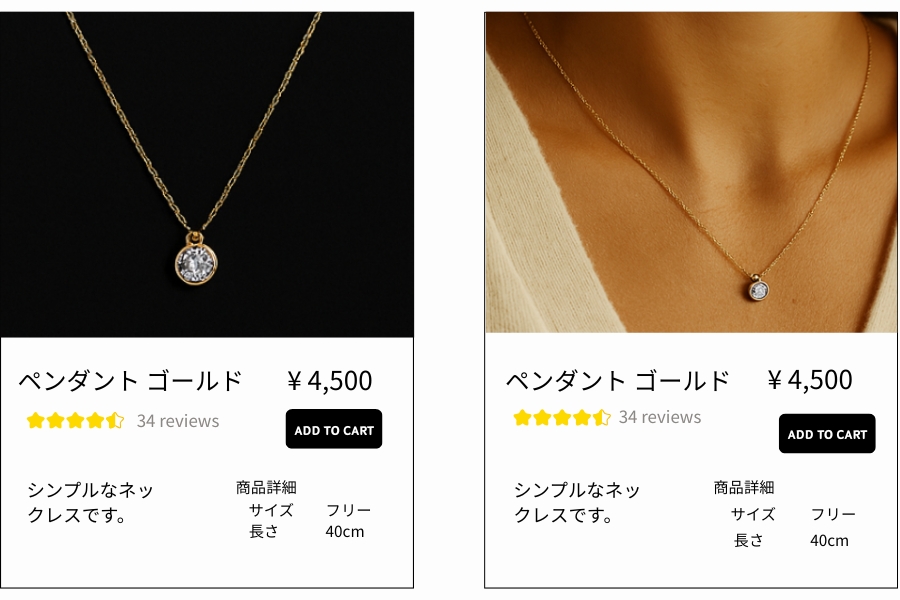
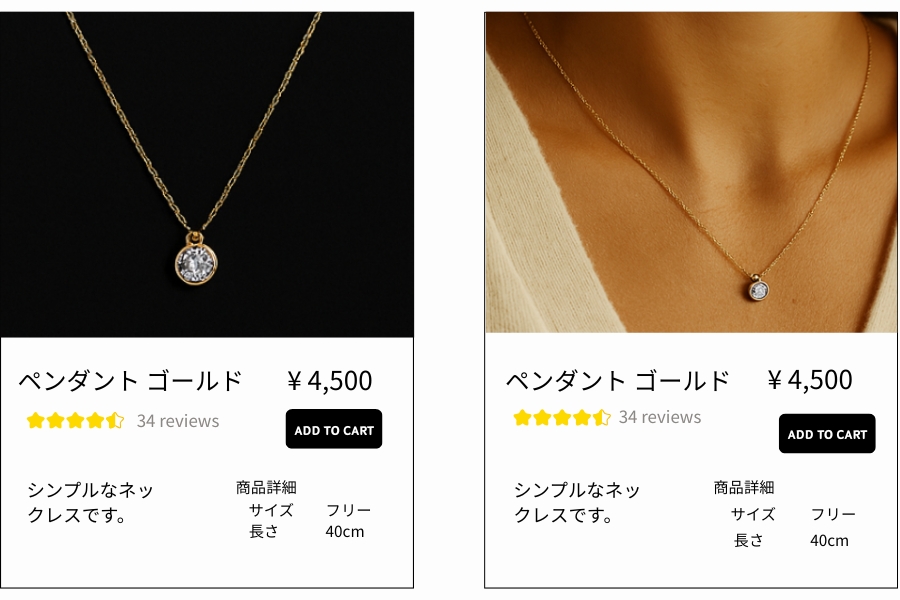
ビジュアルで伝えるのは商品の魅力だけではありません。ブランドの世界観、信頼性、価格帯の想定まで一目で伝わります。たとえば、高価格帯のジュエリーECサイトでは、背景をシンプルな黒に統一し、商品の輝きを際立たせる撮影で「高級感」を演出しています。
信頼感を与えるには、プロカメラマンによる撮影や、自然光を使った生活感のある画像も有効です。また、商品単体だけでなく使用シーンを含んだカットを入れることで、「自分が使っている未来」をイメージさせることができます。


画像構成例
- メイン画像:高画質の商品正面カット
- 使用シーン画像:ライフスタイルに溶け込んだ写真
- ディテール画像:素材や機能のこだわり部分
サイズを数値で伝えるだけでなく、実際に商品を手に持った写真、装着した写真を掲載することで、ユーザーは使用感や大きさを直感的にイメージしやすくなります。視覚的な情報が、購入の後押しにつながることも多いです。
キャッチコピーと価格表示の黄金バランス
商品画像の下や横に表示されるコピーと価格。ここで重要なのは、ユーザーの「欲しい理由」と「今買う理由」を短く伝えることです。たとえば、アパレルブランドで「肌にとろける、シルク100%の心地よさ」というキャッチコピーと、期間限定の割引価格を並べたことで、離脱率が大幅に改善された事例があります。


キャッチコピーは20文字前後がベスト。効果的な型は以下の通りです。
- ベネフィット+素材例:「体がよろこぶ、天然コットン使用」
- 問いかけ型:「その肌、乾いていませんか?」
- 数字活用型:「累計5万本突破の実力派」
価格表示は目立つ位置に配置し、税込・送料の明記を忘れないようにしましょう。安心感につながります。
Shopifyやテンプレート利用時の注意点
ShopifyなどのEC構築ツールを使う場合、テンプレートの選び方がそのままファーストビューの印象に直結します。テンプレートによっては、画像サイズが小さすぎて魅力が伝わらない、価格が目立たない、CTAが弱いといった問題が発生することがあります。
たとえば、Shopifyの人気テーマ「Dawn」はシンプルで使いやすい反面、カスタマイズをしないと平凡な印象になるため、ビジュアルの強化やコピーの挿入が必須です。利用前に必ずスマホ表示での見え方を確認し、必要に応じてHTMLやCSSで微調整を加えることが重要です。
ファーストビューは一度きりの勝負。商品とブランドの魅力を最短距離で伝えるために、今一度あなたのページを見直してみてください。印象が変われば、売上も変わります。
商品詳細ページの理想的な構成とは


商品詳細ページは、訪問者の不安を解消し、納得して購入へと進んでもらうための「説得の場」です。ただ説明するだけでなく、読む人の心に届く構成と情報設計が必要です。ここでは、商品説明文の工夫、スペック情報の見せ方、そしてスマホ対応を前提としたレスポンシブ設計まで、実践的なポイントを紹介します。
商品説明文の書き方(例:英語対応や翻訳のコツ)
商品説明文は、機能を並べるだけではユーザーの心に響きません。購入後の体験や、日常生活での使い方をイメージさせるストーリー性が重要です。
| フレーズ | 具体的な製品例 |
|---|---|
| ボタンひとつで、時短も快適も | 自動調理鍋 |
| 毎朝のルーティンが変わる | 全自動コーヒーメーカー |
| 置くだけでインテリアになる家電 | 北欧風の空気清浄機 |
| 忙しい日でも、ワンタッチでおいしさを | 電子レンジ付きスチームオーブン |
| 家族の時間をもっと楽しくする | ホットプレートグリル |
| 暮らしに静けさと心地よさを | 静音タイプのサーキュレーター |
| 小さくてもパワフル | コンパクト掃除機 |
| 操作はかんたん、仕上がりはプロ級 | 自動ヘアアイロン |
| 必要なときにすぐに使える、すっきり収納 | 折りたたみ式衣類スチーマー |
| 空間に溶け込む、シンプルな美しさ | スリムデザインの加湿器 |
このようなフレーズを取り入れることで、商品の雰囲気や魅力がより自然に伝わり、ユーザーの共感を得やすくなります。その結果、購入率の向上につながるケースも少なくありません。
また、越境ECを考えている場合は、英語対応も重要です。翻訳ツールだけに頼るとニュアンスがずれてしまうことがあるため、以下のような対応が有効です。
- 簡潔でわかりやすい日本語原文を使う
- 英語ネイティブによるチェックを入れる
- 主語・述語を明確にし、比喩表現は避ける
スペック情報の整理と優先順位の付け方
商品の仕様やサイズ、素材などの情報は「信頼感」を築くために欠かせませんが、情報が多すぎると読みにくくなります。重要なのは「どの情報を上に持ってくるか」です。
たとえば、ファッション系なら「サイズ感」や「素材の質感」が上位、家電なら「使用可能時間」や「消費電力」が重視されます。購入者の立場になって、知りたい順に並べるのが基本です。
スマホ対応・レスポンシブ設計のポイント
現在、ECサイトの訪問者の約7割がスマートフォンを利用しているとされます。したがって、パソコンと同じ構成では読みづらく、離脱の原因になります。
特に注意すべき点は以下の通りです。
- 改行や余白をしっかり取り、行間を広めに設定
- フォントは12〜16pxで可読性を確保
- ボタンやリンクはタップしやすい大きさ(最低でも40px四方)
- 画像は横幅いっぱいに広げて、タップで拡大表示も可能にする
Shopifyなどを使っている場合でも、テンプレート選びでこれらの対応ができるかを事前にチェックしておくと安心です。
理想的な商品詳細ページは「見やすく」「伝わりやすく」「信頼される」ことが基本です。今のページが本当にそれを満たしているか、一度スマホで自分のサイトをチェックしてみてください。改善点は意外とすぐ見つかるはずです。
デザインで差をつける!ユーザーの信頼を得る工夫


ECサイトにおいて、デザインは「第一印象」だけでなく、「信頼性」を築くための要ともいえます。ユーザーは見た目の整ったサイトに安心を感じ、自然と購買意欲が高まります。ここでは、実績の見せ方やブランド表現、そして細部にまで気を配ったフォントや色使いについて紹介します。
実績・レビュー・評価の見せ方
実績やレビューは、商品の品質を証明する最も信頼性の高い情報です。ユーザーの声をうまく活用すれば、自社がいかに選ばれているかを説得力を持って伝えることができます。
たとえば、「累計10万個突破」「楽天ランキング1位獲得」という実績をバナーに表示し、レビュー数を目立つ位置に掲載する手法がよく使われます。
レビュー掲載のポイント
- 星評価の平均を視認性高く表示(例:★★★★★ 4.8/5)
- 実際のレビューコメントを3〜5件抜粋
- ユーザー画像や年代・性別のアイコンを併記し、リアルさを演出
高級感の演出とブランド感の統一
高級感は「価格が高い商品」だけの話ではありません。たとえリーズナブルな価格帯でも、デザイン次第で印象は大きく変わります。
具体例として、パッケージと同じカラーを商品ページに採用し、余白を活かしたレイアウトを使うことで「統一感」と「上質さ」が演出されます。結果、リピート率が25%向上したとの報告があります。


同じ内容でも、余白の取り方ひとつで印象は大きく変わります。パッと見たときに窮屈さを感じさせないレイアウトは、読み手に安心感を与え、文章の伝わり方もスムーズになり、ページ全体のクオリティがぐっと上がります。
ブランド感を高めるために大切な要素
- ロゴ・配色・アイコンの統一
- 写真の明るさや背景を揃える
- 不要な装飾を避け、すっきりとした印象に
ECショップに最適なフォント・カラー設計
細かいように見えて、フォントとカラーの選定もユーザー体験を左右する重要な要素です。読みにくいフォントや派手すぎる色使いは、逆に不信感を与えてしまいます。
フォント選びのコツ
- 本文は読みやすいゴシック体(例:Noto Sans、Yu Gothic)
- 見出しは少し太めのフォントで視線を集める
- 英語混じりの場合は、欧文に強いフォントを使う(例:Roboto)
カラー設計の基本
- メインカラー1色+サブカラー1〜2色で統一感を出す
- CTA(購入ボタン)は心理的に目立つ「赤」や「オレンジ」を使用
- 背景色は白または淡いグレーで清潔感を演出
信頼されるECサイトに必要なのは、派手なデザインではなく「整っていること」。細部の統一と情報の出し方で、あなたのショップもぐっと信頼される存在になります。
購買率を高める導線設計と構成テンプレート


ユーザーが商品に興味を持っても、購入までの導線がわかりづらければコンバージョンにはつながりません。ECサイトでは「見て→欲しくなって→買う」を自然な流れで誘導することが欠かせません。この流れを設計するのが導線設計です。ここでは、購入ボタンの配置、離脱を防ぐナビゲーション、そしてShopifyで実践できるテンプレート例を紹介します。
購入ボタンとフォームの最適な配置
購入ボタンの場所やデザインは、ユーザーの購買行動に直結します。たとえば、商品画像のすぐ近くに「今すぐ購入」ボタンを配置しただけで、CVR(購入率)が増加したというケースは多いです。
押さえるべきポイントは以下の通りです。
- 商品名・価格・カートボタンをファーストビュー内に配置
- ボタンの色はサイト全体と差別化し、目立たせる(例:オレンジや赤)
- モバイルでは画面下部に固定するなど、指で押しやすい位置に配置
また、購入フォームは入力項目を最小限にし、不要なステップを排除することが重要です。「氏名・メール・住所・支払方法」だけに絞ったフォームのほうが完了率は高まります。
離脱を防ぐナビゲーションとCTA設計
サイト滞在中に「戻る」「迷う」「探す」という行動が増えると、ユーザーは離脱してしまいます。これを防ぐためには、必要な情報への導線を整理し、適切な場所にCTA(行動喚起)を配置する必要があります。
効果的なナビゲーション例
- ページ上部に「商品説明」「レビュー」「スペック」などのタブ
- スクロールに合わせてナビゲーションを追従させる
- 商品ページ下部に「この商品を購入した人はこんな商品も見ています」を設置
CTA設計のコツは、「迷わせない」「一度にひとつの行動だけ促す」こと。たとえば、「今だけ送料無料」「あと○○円でクーポン適用」などのメッセージは、今行動すべき理由になります。
売れる商品ページのテンプレート事例(Shopify)
Shopifyには多くのテーマが用意されていますが、購買率を重視するなら以下のような構成テンプレートが効果的です。
Shopify売れる構成例(例:DebutやDawnテーマ使用)
① ファーストビュー:商品画像+価格+カートボタン
② スクロール直下:レビュー・評価の表示
③ 中盤:商品の詳細説明(ベネフィット中心)
④ 終盤:Q&A・スペック表・関連商品の提案
⑤ 下部:カート誘導と購入者の声の再掲 このように、構成に一貫性があり、常に購入への流れが保たれているページは、迷いのない体験を提供できます。
購入までの導線は、ユーザーにとっての「道しるべ」です。複雑な道より、見通しの良い一本道のほうが、誰もが安心して進めます。あなたのサイトの「購入までの流れ」がスムーズかどうか、ユーザー目線で確認してみましょう。
ECサイト成功事例から学ぶ売れる構成の実践例


「売れる商品ページ」と聞くと特別なノウハウが必要に思えますが、実際には多くの成功サイトに共通する“構成の工夫”があります。それは情報の出し方、見せ方、導線の設計といった基本を丁寧に積み重ねた結果です。ここでは、日本国内・海外の成功例、そしてShopifyを使った小規模ブランドの事例をもとに、初心者でも再現しやすい実践的なヒントを紹介します。
日本国内の成功ECサイト例(高級感・簡潔性重視)
国内ブランドで成功しているECサイトの多くは、商品数を絞り込んだ上で、1ページ1商品に集中したレイアウトを採用しています。たとえば、京都発のレザーバッグブランド「土屋鞄製造所」は、商品画像を大きく使い、余白を活かしたシンプルな構成で「高級感」を演出。スクロールせずに購入ボタンにたどり着ける導線設計も秀逸です。
注目すべき構成要素
- ファーストビューに製品画像と一言のコピーのみ
- 商品説明は物語調で、使い手の生活を想像させる
- スペックはページ下部に整理されており視認性が高い
このような構成は、特に30代以上のユーザーに好まれる傾向があります。
海外ECサイトの工夫(英語表記・商品構成)
海外の成功サイトに共通するのは、「グローバル感」と「機能性」の両立です。たとえば、スウェーデンの寝具ブランド「Brooklinen」では、商品ごとに特徴的なキャッチコピーがあり、ページ上部に「Ships worldwide(世界配送可)」といったバッジが目立つ位置に配置されています。
また、英語と多言語対応を前提とした構成が特徴的です。情報量は最小限に抑えられつつも、読みやすいブロック構成で信頼を獲得しています。
参考にしたいポイント
- 商品の魅力を3つの短文で要約(例:Soft. Durable. Sustainable.)
- 配送・返品・レビューまでが一画面内で完結
- 英語圏以外にも親しみやすいユニバーサルデザイン
小規模ブランドに役立つShopify事例
Shopifyは、少人数運営や個人ブランドにも使いやすいツールです。実際、東京のコーヒーブランド「Leaves Coffee Roasters」は、Shopifyを活用して「商品を売るだけでなく、体験を売る構成」を実現しています。
ページ構成はシンプルですが、Shopifyテーマ「Dawn」に画像や動画をバランスよく組み込み、コンテンツ性を高めています。ストーリー性ある商品説明、レビューの活用、商品に合わせたおすすめ提案が、少ない流入でも高CVRにつながっています。
ポイント
- ストーリーブロックでブランドの想いを伝える
- 商品ごとにレビューとFAQを挿入して不安を解消
- 決済・配送情報が明確で、購入完了までの動線が短い
構成に正解はありませんが、売れているECサイトは「伝える順番」と「視線の流れ」を細かく計算しています。あなたのサイトにも取り入れられる要素はきっとあるはずです。まずは気になるブランドのページ構成をじっくり観察し、今の自社サイトと比較してみましょう。
ECサイトで成果を上げるには、構成とデザインを戦略的に設計することが不可欠です。この記事を参考に、ユーザーに信頼され、購入へと導く商品ページを構築してみてください。
















コメント