ECサイトを自分で作りたいけど「プログラミングの知識がないし不安…」という、そこのあなた!この記事では、初心者でも理解できるECサイトの作り方を、必要な言語と手順に分けて解説。HTMLからJavaまで、基礎から応用までをカバーします。プログラミング初心者がプログラミングを駆使して実際にECサイトを作るべきかどうかも含めて検討するために、是非ご一読いただければと思います。
ECサイトとは?

今さらわざわざ説明の必要はないかもしれませんが、念のため。
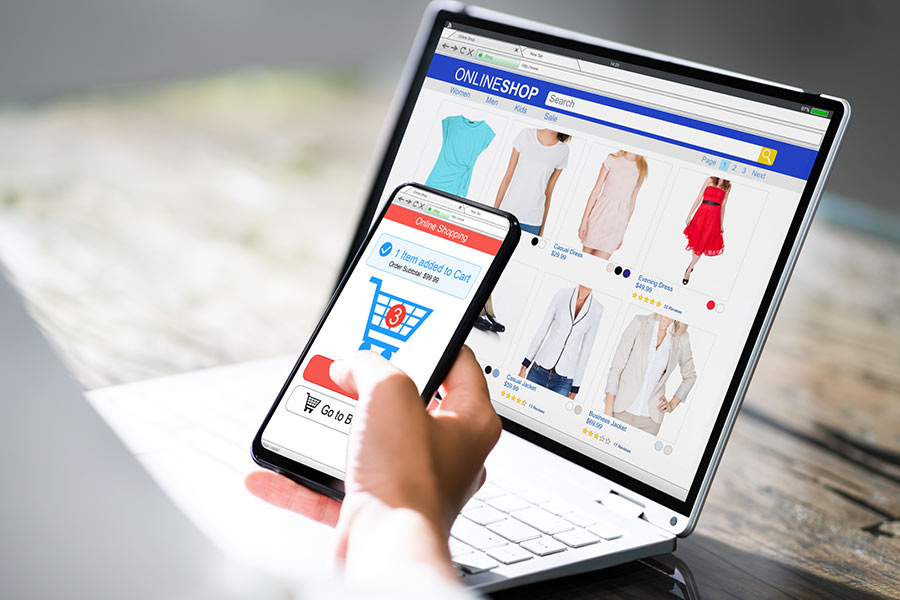
ECサイトは、商品やサービスをインターネット上で販売するためのウェブサイトです。消費者がオンラインで商品を選び、購入手続きを行うことができるため、実店舗を持たないビジネスにも大きな可能性を与えています。特に近年では、個人事業主から大手企業まで幅広くECサイトを活用しており、その設計や構築には、プログラミング知識やツールが重要な役割を果たします。
ECサイトの基本的な仕組み
ECサイトは、単に商品を掲載するだけではなく、在庫管理や決済処理、ユーザー管理など多岐にわたる機能が組み合わさっています。例えば、以下のような主要機能があります。
- 商品カタログ:商品情報を一覧表示し、ユーザーが商品を選ぶことができるページ。データベースを利用して商品情報を管理し、必要に応じて表示内容を更新します。
- ショッピングカート:ユーザーが購入予定の商品を一時的に保存し、購入手続きを進めるための機能です。この部分は、フロントエンドとバックエンドが連携して動作します。
- 決済システム:クレジットカードやその他の決済手段を用いて、購入手続きを安全に処理するための仕組み。セキュリティ対策として、SSL暗号化が必要です。
- ユーザー管理:会員登録やログイン機能を通じて、ユーザー情報を管理し、個別にオーダー履歴や配送情報を確認できる仕組みです。
これらの機能は、個別に設計されることもありますが、一般的にはパッケージソフトやフレームワークを使用して効率的に構築されます。HTML/CSS、JavaScript、PHP、MySQLなどの技術が、これらの機能を実装するために広く使われています。
個人向けECサイトと法人向けECサイトの違い

ECサイトは、目的や規模によって個人向けと法人向けで構築のアプローチが異なります。個人向けサイトは、コストを抑えつつもシンプルで操作しやすいことが求められます。一方、法人向けサイトは、カスタマイズ性や機能性に重きを置き、より複雑なバックエンドシステムが必要となることが多いです。
| 項目 | 個人向けECサイト | 法人向けECサイト |
|---|---|---|
| ターゲット規模 | 小規模、個人事業主、少数の顧客 | 大規模、企業、広範な顧客層 |
| コスト | 低コスト、無料または低額のサービスを利用 | 高コスト、カスタマイズが必要なシステムを使用 |
| カスタマイズ性 | 制限あり、テンプレート使用 | 高度なカスタマイズ可能 |
| 機能性 | 基本的な販売機能が中心 | 高度な在庫管理、複雑な決済システムなど |
| 運用の複雑さ | 比較的簡単 | 複雑で、多くのリソースを必要とする |
個人向けECサイトの特徴
個人事業主や小規模ビジネスのためのECサイトは、簡単に作成できるツールやテンプレートが充実しており、基本的なプログラミング知識があれば構築可能です。特にオープンソースのECシステム(例: EC-CUBEやWordPressのプラグイン)を利用することで、コストを抑えつつ機能的なサイトを作成することができます。
- 初心者でも作れる方法:テンプレートを利用して簡単に商品ページを作成し、支払い機能を設定するだけで、基本的なECサイトが完成します。また、サービス提供会社が提供するドラッグ&ドロップ形式のサイト構築ツールを使えば、より直感的に作成が可能です。
法人向けECサイトの特徴
一方、法人向けのECサイトは、より高度なカスタマイズや多様な支払い・配送方法を取り入れる必要があります。また、法人の場合、取扱商品や顧客が多いため、バックエンドのシステム(在庫管理、受注管理、顧客管理)も強化される傾向があります。
- 成功事例とその特徴:大手ブランドが運営するECサイトでは、オーダーメイドのバックエンドシステムを導入して、リアルタイムでの在庫管理や高度な顧客分析機能を提供しています。また、複数の国に対応した多言語サイトやモバイルフレンドリーなデザインを採用し、グローバルなユーザーに対応しています。
これらの違いを理解することで、自分に合ったECサイトの構築方法を選び、スムーズに立ち上げることができます。
ECサイトを作成するために必要なスキルとツール

ECサイトを効果的に構築するためには、いくつかのプログラミング言語やツールが欠かせません。基本的なウェブデザインから、複雑な動作を実現するためのスクリプトまで、幅広いスキルが求められます。ここでは、主要なプログラミング言語とその役割、さらにECサイト構築に欠かせないツールについて詳しく解説します。
使用するプログラミング言語
| 言語 | 主な役割 | 特徴 |
|---|---|---|
| HTML/CSS | ウェブページのレイアウトとデザイン | 見た目の調整やレイアウト、レスポンシブデザインに対応 |
| JavaScript | 動的な機能の追加 | スライダーやカート機能などのインタラクティブ要素の実装 |
| Python | 自動化やバックエンド処理 | データ処理や商品管理システムの構築に強力なツール |
| PHP | サーバーサイドの動的コンテンツ生成 | ユーザー認証やデータベース連携に適している |
| Java | 高機能なバックエンドシステムの構築 | セキュリティに優れ、大規模サイトに最適 |
HTML/CSSで作る基本レイアウト
HTML(ハイパーテキストマークアップ言語)とCSS(カスケーディングスタイルシート)は、ECサイトの外観と基本的なレイアウトを作成するための最も重要な言語です。HTMLはサイトの骨組みを作り、商品画像や説明を配置する役割を果たします。一方、CSSはその見た目を調整し、ユーザーが魅力的に感じるようなデザインを実現します。たとえば、レスポンシブデザインを用いてスマートフォンやタブレットでも快適に閲覧できるレイアウトを作成することが可能です。
JavaScriptによる動的な機能追加
JavaScriptは、ECサイトに動的な機能を追加するために使用されるプログラミング言語です。たとえば、商品画像のスライダーや、リアルタイムの在庫更新、クリックによる商品のカートへの追加などが実現できます。ユーザー体験を向上させるためには、ページを再読み込みせずに情報を更新できるAjaxや、クライアントサイドでの処理を効率化するjQueryのようなライブラリも広く活用されます。
Pythonでの自動化機能
Pythonは、ECサイト運営を自動化するための非常に強力なツールです。商品の価格変動や在庫管理を自動化したり、定期的なデータ解析を行ったりすることができます。特にスクレイピング技術を用いることで、他のサイトからデータを取得し、自サイトの商品情報と比較するような高度な処理も可能です。また、バックエンドの一部機能として利用することも多く、データの管理や分析にも強みがあります。
Javaでの高性能ECサイト構築
Javaは大規模なECサイトを支えるための強力なバックエンド開発言語です。特にセキュリティやスケーラビリティが重視される場面で活躍します。多くの企業では、Javaを利用して高トラフィックにも耐えうる堅牢なシステムを構築しています。さらに、オープンソースのフレームワーク(例: Spring)を活用すれば、再利用可能なコンポーネントを持つ効率的な開発が可能です。
使用する開発ツールとテンプレート
LAMP環境とその設定
LAMP環境とは、Linux(オペレーティングシステム)、Apache(ウェブサーバー)、MySQL(データベース)、PHP(プログラミング言語)の頭文字を取った開発環境を指します。ECサイト構築においては、このLAMPスタックが非常に一般的です。特に、中小規模のECサイトではこの環境を用いることで、コストを抑えつつ効率的な開発が可能です。LAMP環境のセットアップは、一見難しそうに見えますが、近年はVPS(仮想プライベートサーバー)を利用することで手軽に構築することができます。
HTMLテンプレートの活用法
ECサイトの開発をスピーディーに進めるためには、事前に用意されたHTMLテンプレートを活用することが推奨されます。これにより、ゼロからデザインを起こす必要がなく、簡単に美しいサイトを作成できます。特に、初心者にとっては、デザイン面での負担を大幅に軽減でき、商品の販売に集中することが可能です。多くのテンプレートはレスポンシブ対応しており、スマートフォンからのアクセスにも最適化されています。
サンプルコードを使った実践的な構築
開発を学びながら進める場合、サンプルコードを使用して実践的なサイトを作り上げることが非常に効果的です。たとえば、シンプルな商品一覧ページやカート機能を実装する際に、オープンソースのリポジトリからサンプルを取得し、自分のプロジェクトに取り入れることができます。これにより、既存のコードをカスタマイズしながら、より深い学びを得ることができます。
プログラミング初心者でも、これらのツールと言語をうまく活用することで、効率的にECサイトを構築することができます。まずは小さな機能から試してみて、徐々にサイト全体の完成度を高めていきましょう。
ECサイト構築の手順
ECサイトの構築は、一連のステップを踏んで進める必要があります。ここでは、ドメインとサーバーの取得から、商品管理システムの開発、さらにユーザー認証や決済システムの実装までを解説します。これらの手順をしっかりと理解し、実践することで、安定したECサイトの運営が可能になります。
ドメインとサーバーの取得
ドメインはECサイトのURLとなるため、分かりやすく覚えやすい名前を選びましょう。ドメイン名は、信頼できるドメイン登録業者から購入することが一般的です。
サーバーは、ECサイトのデータを保存し、ユーザーがアクセスできるようにする重要な要素です。アクセス数や機能に応じて適切なプランを選びます。
サーバーをセットアップし、ECサイトに必要なソフトウェアやプラットフォーム(例:LAMP環境など)をインストールします。初期設定を正確に行うことが重要です。
SSL証明書は、データ通信を暗号化してセキュリティを強化します。特に決済情報を扱うECサイトでは、SSL導入が不可欠です。証明書は認証機関から取得できます。
全ての設定が完了したら、サイトが正しく機能しているかをテストします。動作確認、リンク切れのチェック、レスポンシブデザインの確認などを行い、ユーザーに提供する前に最終確認をします。
最初に、ECサイトを公開するためには、ドメイン名とサーバーを取得する必要があります。ドメイン名は、インターネット上での住所となるもので、ユーザーがアクセスするためのURLです。ドメイン名はわかりやすく、覚えやすいものを選ぶことが重要です。サーバーは、ECサイトのファイルやデータを保存し、ユーザーがアクセスできるようにするインフラです。ここでは、一般的に利用されるVPS(仮想プライベートサーバー)やクラウドサーバーが推奨されます。特に、AWSやGoogle Cloudなどのクラウドサービスは、拡張性が高く、アクセスが集中した場合でもスムーズに対応できます。
Pythonで作る簡単な商品管理システム
次に、ECサイト運営に欠かせないのが、商品管理システムです。Pythonは、初心者にも優しく、効率的に開発できる言語です。Pythonを使った商品管理システムでは、商品情報の登録、在庫管理、価格変更などを自動化できます。たとえば、以下のような基本機能を備えた簡単な商品管理システムを構築することができます。
- 商品情報の入力・編集
- 在庫数のリアルタイム管理
- 価格や割引設定の自動更新
これにより、手動での管理の手間が省け、運営者はサイトの拡大やマーケティング活動に集中することが可能です。PythonのライブラリFlaskやDjangoを利用すれば、効率的にWebアプリケーションを作成でき、データベースとの連携も容易です。
基本機能の実装
| 機能 | 説明 | 重要なポイント |
|---|---|---|
| ユーザー認証システム | ユーザー登録、ログイン、パスワード管理 | OAuthやJWTなどの技術でセキュリティを強化 |
| 決済機能 | クレジットカードや他の決済方法を導入 | セキュリティ対策としてSSLやPCI DSSの遵守が必要 |
| セキュリティ対策 | データ保護、サーバーの安全性確保 | 定期的なアップデート、ファイアウォール設定、バックアップ |
ユーザー認証システム
ECサイトにおけるユーザー認証システムは、顧客のログインやアカウント管理を行うための機能です。これにより、購入履歴や配送先情報を個別に管理することができ、ユーザー体験の向上につながります。ユーザー認証システムの構築には、セキュリティを考慮した設計が不可欠で、パスワードのハッシュ化や二段階認証の実装が推奨されます。OAuth2やJWTを使用することで、セキュリティを強化し、他のサービスとも連携可能な認証システムを作成できます。
決済機能の実装とセキュリティ対策
決済システムはECサイトの核となる機能です。ユーザーが安心して購入できるよう、セキュリティ対策が不可欠です。クレジットカード決済を導入する場合、SSL暗号化を必ず適用し、ユーザーの個人情報を守ることが求められます。また、StripeやPayPalなどの決済プラットフォームを活用すれば、短期間で安全な決済システムを導入することができます。セキュリティの面では、定期的なシステムのアップデートと脆弱性チェックを行うことが重要です。
サンプルコードを活用した機能の追加
オンラインのリポジトリや開発者サイトから、ECサイトのカート機能に対応したサンプルコードをダウンロードします。必要なコードを探す際は信頼できるソースを選びましょう。
ダウンロードしたサンプルコードを自分のECサイトのデザインや機能に合わせて修正します。商品の情報や価格表示など、独自の仕様に適応させます。
カート内の情報がユーザーごとに保存されるよう、セッションを設定します。これにより、ユーザーがサイトを離れてもカート情報が保持されます。
商品情報やカートのデータを正確に管理するため、データベースとカート機能を連携させます。購入商品や在庫情報がリアルタイムで反映されるようにします。
カートシステムが正常に機能するかをテストします。商品追加・削除、合計金額の計算、カート内データの保持などを確認し、不具合がないかチェックします。
カートシステムの作成
カートシステムは、ユーザーが購入予定の商品を一時的に保存できる機能です。これにより、複数の商品を同時に購入する際に利便性が向上します。PythonやJavaScriptを利用して、サンプルコードを基にカスタマイズすることで、短期間で基本的なカートシステムを実装できます。たとえば、セッション機能を利用して、ユーザーがログインしていなくてもカート情報を保持することが可能です。
オープンソースを利用したECサイトのカスタマイズ
最後に、オープンソースのECサイトプラットフォームを利用することで、ゼロから開発せずとも高度な機能を持つサイトを構築できます。代表的なプラットフォームとしてCSカートやEC-CUBEがあります。これらをベースにカスタマイズすることで、自分のビジネスに最適な機能を持つECサイトを作り上げることができます。さらに、豊富なプラグインを活用して、機能を簡単に追加できるのも大きな利点です。
ECサイト構築は多岐にわたる作業を伴いますが、適切なツールやサンプルコードを活用すれば、初心者でもスムーズに進めることができます。最初の一歩として、ドメインとサーバーを取得し、商品管理システムや基本機能を実装していくことが成功への鍵です。
ECサイトのデザインとカスタマイズ

ECサイトは、ユーザーが直接触れる部分であるフロントエンドのデザインから、バックエンドのシステムまでしっかりとした設計が必要です。ここでは、魅力的なデザインを作成するためのHTML/CSSの活用方法から、機能性を高めるためのJavaによるバックエンド開発、そしてモバイル対応とSEO対策の重要性について解説します。
HTML/CSSで魅力的なフロントエンドデザインを作る
フロントエンドデザインは、ユーザーの購買意欲を引き出す重要な役割を果たします。特にECサイトでは、デザインが直接売上に影響するため、HTMLとCSSを駆使して視覚的に魅力的なページを作ることが求められます。具体的には、商品の画像や説明を目立たせ、購入ボタンをわかりやすく配置するなどの工夫が必要です。
- レスポンシブデザイン:CSSメディアクエリを使用して、スマートフォンやタブレットからのアクセスに最適化されたデザインを提供します。モバイルユーザーは年々増加しており、どのデバイスからでも快適に閲覧できるレイアウトが必要です。
- 視覚的ヒエラルキー:商品の価格や割引情報を大きく表示し、ユーザーの視線を自然に購入ボタンへ誘導するデザインを心がけます。ボタンやリンクには、CSSのホバーエフェクトを使って、ユーザーがマウスを動かすと変化するようにすると、視覚的に分かりやすくなります。
こうしたデザインの工夫が、サイトの使いやすさを向上させ、コンバージョン率の向上にもつながります。
Javaによる高機能なバックエンドシステムの構築
ECサイトのバックエンドは、在庫管理やユーザー情報の保護、注文処理など、重要なデータの処理を行う部分です。Javaは、その堅牢性とセキュリティの高さから、多くの企業が採用している言語です。特に、大規模なトランザクションや複雑なビジネスロジックが必要な場合、Javaは最適な選択肢となります。
- Springフレームワーク:Javaを使用したWebアプリケーション開発において、Springは最も一般的なフレームワークです。このフレームワークを使うことで、依存性の注入やAOP(アスペクト指向プログラミング)などの機能が簡単に実現でき、開発効率を高められます。
- スケーラビリティとセキュリティ:ECサイトは、アクセスが急増するタイミングや取引量が増加する時期に備え、スケーラビリティが必要です。Javaは、この点で信頼性が高く、セキュリティ面でも、SSL/TLSプロトコルの実装やOAuthによる認証システムなどを簡単に導入できます。
バックエンドの構築を正しく行うことで、ユーザーがスムーズに購入できる環境を整えるだけでなく、運営者にとっても効率的なサイト管理が可能になります。
モバイル対応の最適化とSEO対策
今日のECサイト運営では、モバイル対応とSEO対策は必須です。検索エンジンからの流入を増やすためには、検索結果で上位に表示されるための最適化が求められ、またモバイルデバイスに適した表示が欠かせません。
- モバイルファーストデザイン:Googleのアルゴリズムはモバイル版のパフォーマンスを重視しているため、PCよりもモバイルユーザーを優先に考えたデザインが必要です。ページの読み込み速度を改善するためには、画像の圧縮やCSS/JavaScriptの最適化が効果的です。
- SEO対策:タイトルタグやメタディスクリプションの最適化、適切なキーワードの配置、そしてリンク構造の見直しが必要です。また、構造化データを使用して検索エンジンが商品情報を理解しやすくすることも効果的です。これにより、検索エンジンでの商品表示が改善され、クリック率が向上します。
こうした対策を講じることで、より多くの潜在顧客をECサイトに引き込み、売上の向上に貢献できます。
フロントエンドのデザインからバックエンドのシステム、そしてモバイル対応とSEO対策まで、ECサイトの成功には総合的なアプローチが欠かせません。ぜひ、これらのポイントを意識して、自分のECサイトをより魅力的で機能的にカスタマイズしてみましょう。
運用と保守
ECサイトを運用する際には、サイトの安定性とセキュリティを維持し、常に顧客にとって最適な状態で提供することが求められます。運用後に問題が発生した場合でも迅速に対処できるよう、定期的なメンテナンスやバックアップが不可欠です。また、顧客データを活用した分析や管理も、売上を向上させるための重要な要素です。
サイトの定期的なメンテナンス方法
ECサイトは一度構築したら終わりではありません。定期的にサイトをメンテナンスし、システムのアップデートやセキュリティチェックを行うことで、常に快適なユーザー体験を提供できます。特に、プラグインや外部サービスを利用している場合は、それらのアップデートを適切に管理しなければなりません。アップデートを怠ると、セキュリティホールが生じる可能性があります。
- セキュリティパッチの適用:ECサイトは顧客の個人情報を扱うため、常に最新のセキュリティ対策が求められます。特に、WordPressやMagentoのようなプラットフォームを使用している場合は、開発者から提供されるセキュリティパッチを迅速に適用することが重要です。
- 動作テストの実施:新しい機能やデザインを導入した際には、必ずテストを行い、正常に動作することを確認します。特に、決済機能やカート機能は、ユーザー体験に直接影響を与えるため、事前に十分なテストを行うことが不可欠です。
データ分析と顧客情報の管理
データ分析は、ECサイト運営の成功において重要な役割を果たします。ユーザーの行動や購買履歴を分析することで、販売戦略やマーケティング施策の改善点が見えてきます。また、顧客情報を適切に管理し、データの安全性を確保することも大切です。
- Google Analyticsなどのツールを活用:アクセス数や滞在時間、直帰率などを定期的にモニタリングすることで、サイトの改善点を発見できます。たとえば、特定の商品ページの直帰率が高ければ、ページの内容を見直すきっかけとなります。
- CRMシステムの導入:顧客関係管理(CRM)ツールを使って、顧客の購入履歴や問い合わせ履歴を一元管理することで、パーソナライズされたマーケティングを実現できます。これにより、リピート顧客を増やすための戦略を強化できます。
障害時の対策とバックアップの重要性
ECサイトの運営において、障害やトラブルが発生することは避けられません。サーバーのダウンやデータの破損など、予期せぬ問題に備えるために、事前の対策が不可欠です。これにより、障害が発生しても迅速に復旧できる体制を整えることができます。
- 定期的なバックアップ:ECサイトのデータは、定期的にバックアップを取ることで、万が一のトラブルに備えることができます。バックアップは、少なくとも1日1回、自動的に行われるように設定することが推奨されます。バックアップデータは、異なるサーバーやクラウドに保存し、データの消失を防ぎましょう。
- 障害発生時の復旧手順:サイトがダウンした場合に備えて、復旧手順を事前に策定しておきます。サーバー管理会社との連携や、障害発生時の連絡体制を整えておくことで、迅速な対応が可能です。また、モニタリングツールを導入して、障害の兆候を早期に検知することも効果的です。
運用と保守は、サイトの安定稼働と顧客満足度向上のために欠かせません。定期的なメンテナンスとデータ管理、障害時の対応をしっかりと準備することで、長期的に成功するECサイトを運営できるでしょう。
ECサイト構築は最初は難しく感じるかもしれませんが、適切な知識とツールを使えば誰でも可能です。この記事で紹介したステップを参考に、ぜひあなた自身のECサイトを作り上げてください。
この記事に関するよくある質問
- ECサイトを作るのに必要な言語は?
-
ECサイトを構築するためには、主に次のプログラミング言語が必要です。HTMLとCSSは、サイトの基本的なレイアウトやデザインに使われ、ユーザーインターフェースを形成します。JavaScriptは、動的な要素を追加し、インタラクティブな操作を可能にします。バックエンドにはPHPやPython、Javaなどが使われ、データベース管理にはMySQLやPostgreSQLなどが利用されます。これらの言語を組み合わせることで、機能的で使いやすいECサイトを作成できます。
- ECサイト作成に必要なスキルは?
-
ECサイトを作成するには、複数のスキルが求められます。まず、HTMLやCSS、JavaScriptなどのフロントエンドの知識が必要です。これにより、ユーザーが見やすく使いやすいデザインが作成できます。次に、PHPやPythonなどのバックエンド言語に精通し、ユーザー情報の管理や商品の在庫管理システムを構築できるスキルが必要です。また、セキュリティ対策やSEO対策の基礎知識も重要です。
- ECサイトの制作費はいくらですか?
-
ECサイトの制作費用は、サイトの規模や機能によって大きく異なります。簡単なテンプレートを使ったサイトは数万円から数十万円程度で作成可能です。一方、カスタマイズされた高機能なサイトは、数百万円以上の費用がかかることもあります。さらに、運用費としてサーバー代やメンテナンス費用が月々数千円から数万円必要になるため、予算に応じて計画を立てることが重要です。
- ECサイトを作るには?
-
ECサイトを作るには、まず目的に合ったドメインとサーバーを取得し、サイトの構築に使用するツールを選びます。プログラミングの知識がある場合、HTMLやCSS、JavaScriptを使ってフロントエンドを作成し、PHPやPythonなどでバックエンドの機能を実装します。プログラミングに自信がない場合は、ECサイト作成ツールやプラットフォーム(例: ShopifyやWix)を使うことで、簡単にサイトを構築できます。
















コメント