ECサイトの売上に直結するカート設計とカゴ落ち対策。CVR改善を目指すなら、ユーザー行動の分析から具体的な対策までを一体で捉える必要があります。本記事では実例を交えながら、今すぐ活用できる改善方法を解説します。
ECサイトにおけるカート設計とCVR改善の重要性

ECサイトの売上を安定的に伸ばすためには、カート設計の工夫とCVR(コンバージョン率)の改善が欠かせません。どれだけ魅力的な商品を取りそろえても、購入完了に至らなければ意味がありません。特に、ユーザーが商品をカートに入れたあと離脱してしまう「カゴ落ち」の防止は、CVRの向上に直結する課題です。ここでは、EC運営者が意識すべき基本的な指標や、その関係性について解説します。
コンバージョン率(CVR)とその平均値
コンバージョン率(CVR)とは、「訪問者のうち、実際に購入した人の割合」を示す指標です。たとえば、100人がサイトを訪れて5人が商品を購入した場合、CVRは5%となります。この数値が高ければ高いほど、サイトの設計や導線が効果的であると判断できます。
一般的なECサイトにおけるCVRの平均値は、業種によって異なりますが、BtoCで1~3%前後とされています。アパレルではやや高く、BtoB商材や高単価商品の場合はやや低くなる傾向があります。重要なのは、平均値に一喜一憂することではなく、自社の数値と過去の推移をもとに、改善ポイントを見極めることです。
また、モバイルとPCでCVRに差があるケースも多いため、デバイス別に分析することも忘れてはいけません。
カート投入率とカゴ落ち率の関係性
カート投入率とは、訪問者のうち、商品をカートに入れた人の割合です。CVRの前段階にあたるこの数値を見れば、商品詳細ページや購入ボタンの配置が適切かどうかを判断できます。一方、カゴ落ち率とは、「カートに入れたが、購入に至らなかった人の割合」です。
この2つの指標は密接に関係しています。カート投入率が高いのにCVRが低い場合、カゴ落ちが多発している可能性があります。その場合は、決済ステップや送料表示、会員登録の有無など、購入までの導線に問題があるかもしれません。
つまり、CVR改善には「カートに入れてもらう工夫」と「最後まで購入してもらう工夫」の両方が必要です。
GA4で見るべきカゴ落ち関連指標
GA4(Googleアナリティクス4)では、ユーザーの行動をより詳細にトラッキングできるため、カゴ落ち対策にも有効です。特に注目すべき指標は以下の通りです。
- 「add_to_cart」:カート追加イベント数
- 「begin_checkout」:チェックアウト開始イベント数
- 「purchase」:購入完了イベント数
これらのイベント間の遷移率を見ることで、どこで離脱が起きているかが明確になります。「add_to_cart」は多いのに「begin_checkout」が少ない場合、カートページに問題があると考えられます。GA4ではユーザーごとの行動フローも確認できるため、実際のユーザー体験を可視化しながら改善点を発見できます。
現場でも、「チェックアウト開始率」や「購入完了率」などを定期的にチェックし、数値が落ち込んだタイミングで原因を特定する運用が重要です。
CVRを改善したいなら、まずはユーザーがどの時点で離脱しているのかをしっかり把握することが大切です。GA4を使って行動を可視化し、気づいたところから一つずつ改善していきましょう。
カゴ落ちの原因を理解する


ユーザーが商品をカートに入れたにもかかわらず、購入を完了せずにサイトを離れてしまう「カゴ落ち」。これはECサイトにとって大きな機会損失につながります。なぜユーザーは購入を思いとどまるのか。原因を正しく理解することで、効果的な対策が見えてきます。
よくあるカゴ落ちの理由とは
カゴ落ちには、ユーザー側とサイト側の両面に理由があります。たとえば、送料の表示が遅かったり、決済ステップが多かったりするだけで、購入意欲が急激に下がることもあります。以下に代表的な理由をまとめます。
- 送料や手数料が高い/購入直前で表示される
- 会員登録をしないと購入できない
- 決済画面の読み込みが遅い・スマホで操作しづらい
- 希望する決済手段が用意されていない
- 商品が届くまでに時間がかかる/日時指定ができない
- カートに入れただけで満足する“検討中ユーザー”が多い
実際、私が支援したあるアパレルECでは、送料表示の位置を商品ページに移動させたことで、カゴ落ち率が約12%改善しました。小さな見直しが、大きな成果につながるのです。
業種・商材別のカゴ落ち率の平均
カゴ落ち率の平均は業種によって大きく異なります。Statistaのデータ(2023年)によると、世界全体での平均は約70%と非常に高い水準にあります。以下は参考となる業種別の目安です。
| 業種 | カゴ落ち率(目安) |
|---|---|
| ファッション | 約68~75% |
| 家電・ガジェット | 約65~70% |
| 食品・日用品 | 約50~60% |
| BtoB商材 | 約40~55% |
ファッション商材は検討期間が長く、ついで買いも多いため、カゴ落ちしやすい傾向があります。一方で日用品はリピート率が高く、離脱率が比較的低くなります。
自社の商材を平均と比較してみましょう!
カゴ落ち率の計算方法と数値の読み解き方
カゴ落ち率の計算はとてもシンプルです。以下の式で求めることができます。
カゴ落ち率(%)=(カート投入数-購入完了数)÷カート投入数 × 100
たとえば、100人がカートに商品を入れて、最終的に30人が購入した場合、カゴ落ち率は70%です。この数値は単なる結果ではなく、「どのページや機能に課題があるのか」を見極めるヒントになります。
また、GA4を使えば、「カート追加」→「購入完了」までのユーザーの動きも視覚的に分析できます。特定の商品で離脱が多いなら、説明不足や価格への疑問があるかもしれません。
重要なのは、数字に一喜一憂するのではなく、定期的にモニタリングし、変化の傾向をつかむこと。そこから見えてくるユーザー心理をもとに、確実な改善を積み上げていくことが成功への近道です。
「なぜ離脱されたのか?」という視点を持つことが、CVR改善のスタートラインです。数字の裏にあるユーザーの迷いや不安に目を向けて、自社サイトのカゴ落ちの原因をひとつずつ見直していきましょう。
実践的なカゴ落ち対策


カゴ落ちを防ぐためには、ユーザーが「最後まで購入したくなる体験」を設計することが重要です。表面的な改善だけでは一時的な効果にとどまりやすいため、UIやUXの最適化、決済の安心感、リマーケティング施策の導入、そしてツールの活用までを一貫して行うことが求められます。
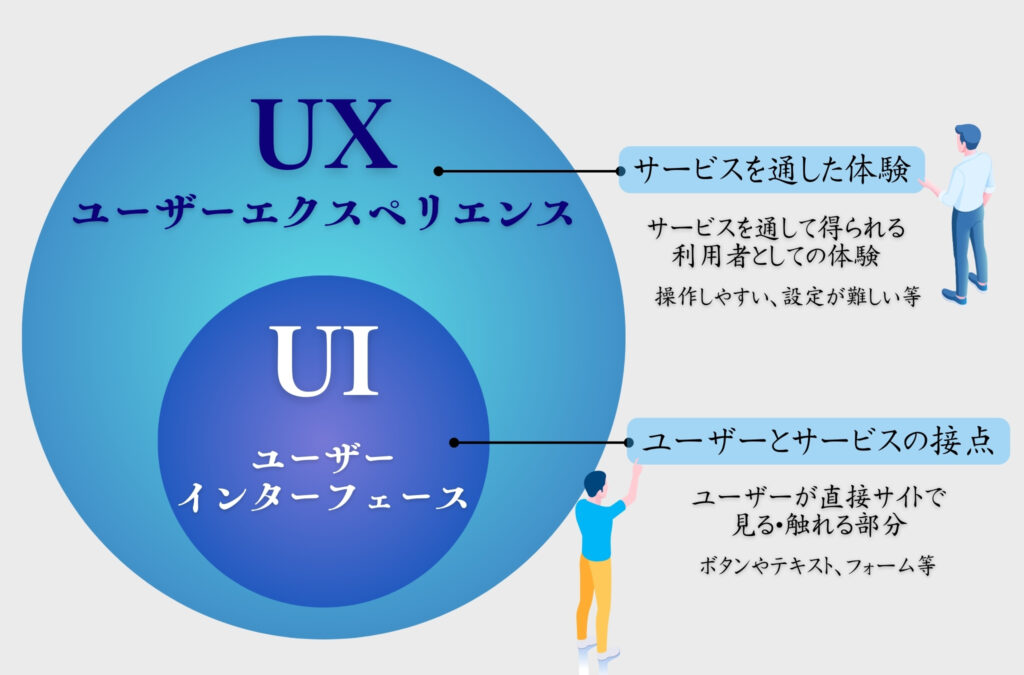
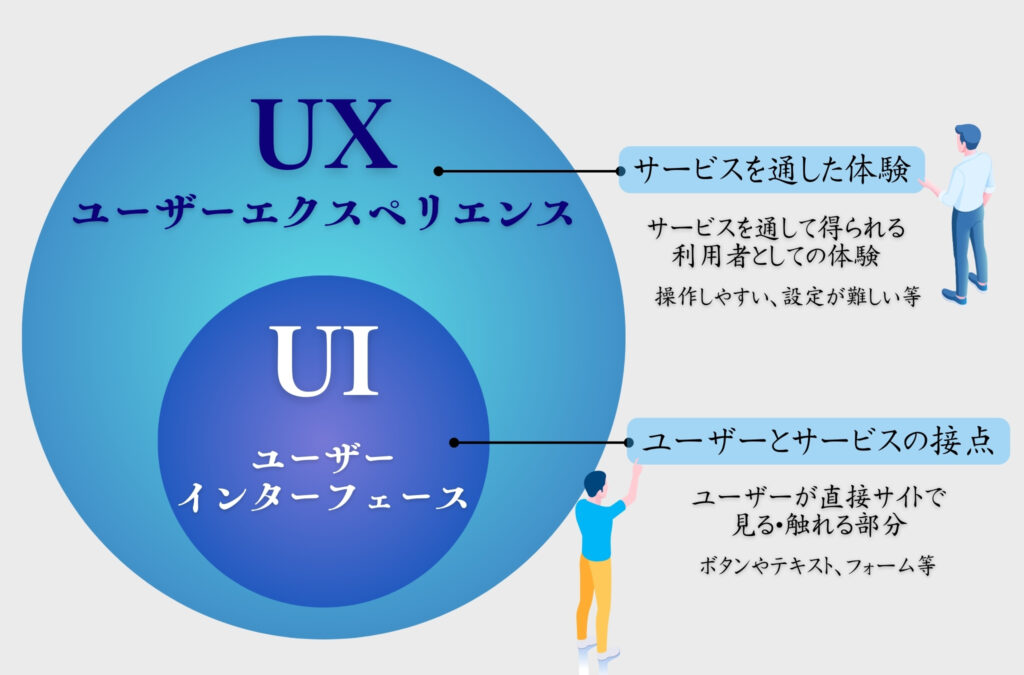
UI/UX改善によるスムーズな購入体験の設計
UI(ユーザーインターフェース)とUX(ユーザー体験)は、購入の成否を左右する重要な要素です。特にスマホからのアクセスが多いECサイトでは、画面の読み込み速度やボタンの位置、文字サイズなどの細部がCVRに大きく影響します。


とある食品系ECサイトでは、カートボタンの色を「ユーザーが最も押しやすい位置」とされる画面右下に配置し、ボタンのサイズを拡大したことで、カート投入率が約15%改善しました。また、商品ページに「あと◯円で送料無料」といった視覚的なナビゲーションを加えたところ、まとめ買いが増加しました。
UI/UXの改善は、一度の改修で終わるものではありません。A/Bテストやヒートマップを活用し、ユーザーの動きを継続的に観察・改善する姿勢が大切です。
決済・配送フローの簡略化と安心感の提供
決済や配送のステップが多すぎると、ユーザーは途中で離脱してしまいます。特に、住所入力や支払い方法選択が煩雑だと「もういいや」となりがちです。そこで効果的なのが、ステップ数の削減と、安心感を与える要素の追加です。
クレジットカード情報の入力画面に「SSL暗号化済み」や「PCI DSS準拠」などの表示を加えるだけで、セキュリティ面の信頼が高まり離脱が減少します。また、配送日の目安を明記しただけで、配送に対する不安を減らし、CVRが5%向上した事例もあります。
Amazonのように「ワンクリック購入」を目指す必要はありませんが、入力項目の自動補完や、前回購入データの再利用など、小さな工夫で大きな効果が得られるのです。
カゴ落ちメールとリマーケティングの活用法
一度離脱したユーザーを呼び戻すには、適切なタイミングと内容での再アプローチが効果的です。代表的な手法が「カゴ落ちメール」です。
例えば、ユーザーがカートに商品を残して離脱した数時間後に、商品画像付きで「お忘れではありませんか?」というメールを送るだけで、平均で10〜20%のCVR改善が見込めます。さらに、クーポンコードを添えると再訪率はさらに向上します。
また、リマーケティング広告も有効です。Google広告やMeta広告で「カートに入れた商品」をバナーとして表示することで、購買の背中を押せます。ここで大切なのは、広告頻度や表示期間の設計。過剰に追いかけると逆効果になるため、表示期間は3〜5日以内に設定するのが適切です。
カゴ落ち対策ツールの選び方と導入メリット
ツールを活用することで、人的リソースに頼らずに効率的なカゴ落ち対策が可能になります。最近では、Futureshop、Epsilon、Recustomerなど、豊富な機能を持つSaaS型ツールが増えています。
選定時のポイントは次の3つです。
- 自社のカートシステムと連携可能かどうか
- カゴ落ちメールやポップアップ機能があるか
- 分析機能が使いやすいかどうか
ツールは導入するだけで終わりではなく、どのように運用するかが重要です。無料トライアルを活用しながら、自社に合った仕組みを選び、継続的に改善していく姿勢が成果につながります。
ユーザーが「今、買いたい」と感じたタイミングを逃さないことが、売上アップのカギになります。まずはUIの見直しや、手軽に導入できるツールから始めて、できることを着実に積み重ねていきましょう。
ECプラットフォーム別の対応事例


ECサイトの運営では、利用するプラットフォームによってカゴ落ち対策のアプローチや導入できる機能に違いがあります。ここではFutureshopを中心に、他プラットフォームとの比較や、ツール連携を含めた実践的なカート設計のベストプラクティスを紹介します。
Futureshopでのカゴ落ち対策の実例
Futureshopは日本国内で高い支持を集めているECプラットフォームの一つで、カゴ落ち対策にも柔軟な機能を備えています。ある化粧品ブランドでは、Futureshopの「ステップカート」機能を活用し、購入ステップを視覚的にガイドするデザインに変更しました。その結果、購入完了率が約12%改善しました。
また、「クーポン自動配信機能」を使って、一定時間カート内に商品があるユーザーに対して5%オフのクーポンを配信したところ、再訪率が2倍に増加。こうした自動施策の活用が、人的リソースを使わずに売上を伸ばすポイントです。
Futureshopでは外部ツールとの連携も強く、カゴ落ちメールやリマーケティング広告との併用によって、より精度の高い対応が可能です。
Shopify・MakeShopなど他プラットフォーム比較
Shopifyはグローバルに展開されており、アプリを使った機能拡張が得意なプラットフォームです。カゴ落ちメールの自動送信や、購入プロセスのカスタマイズも比較的容易に行えます。「Klaviyo」や「Privy」といったツールを使えば、パーソナライズされたカゴ落ち対策を短期間で実装できます。
一方、MakeShopは国内ECに強く、テンプレートの自由度はやや限られるものの、メール配信やポイント施策の管理がしやすいのが特徴です。中小規模の店舗では「設定のしやすさ」と「サポートの手厚さ」が安心感につながります。
| プラットフォーム | 特徴 |
|---|---|
| Futureshop | 国内特化、高機能、連携が豊富 |
| Shopify | アプリ拡張性が高く海外展開向き |
| MakeShop | 設定が簡単、国内サポートが充実 |
自社の商品特性やリソース状況を考慮し、どのプラットフォームが最適かを選ぶことが、結果的にカゴ落ち対策の効果にも影響します。
ツール連携とカート設計のベストプラクティス
プラットフォームに標準搭載されている機能だけでなく、外部ツールとの連携も視野に入れることで、より高度なカート設計が可能になります。次のようなツール連携が有効です。
- Googleタグマネージャー+GA4連携:ユーザー行動の精密な分析
- RecustomerやEpsilonのカゴ落ちメール配信:パーソナライズした再アプローチ
- チャットボット(KARTE、Zendeskなど):購入を迷うユーザーへのリアルタイム支援
実際にある家具ECサイトでは、チャットボットとGA4の行動ログを連携させ、商品ページで3分以上滞在したユーザーに対して「サイズ選びにお困りですか?」というメッセージを自動表示したところ、CVRが約9%向上しました。
ツールは単に導入するだけでなく、「ユーザーにどんな価値を与えるか」という視点で運用することが大切です。最終的な目標は、購入完了までのストレスを最小限にし、信頼感を与えることです。
成果を出すためのCVR改善プロセス


CVR(コンバージョン率)の改善は、一度の対策で完了するものではなく、継続的な観察と調整が必要です。その中でも重要なのが、カゴ落ち率やCVRのモニタリング、仮説検証型のA/Bテスト、そしてユーザー体験と売上の両立です。ここでは、成果につながる改善の進め方を具体的に解説します。
カゴ落ち率・CVRのモニタリングと分析手法
まずは現状を正しく把握することから始めましょう。カゴ落ち率とCVRを定期的にチェックすることで、どの施策が成果につながっているかが見えてきます。
GA4を使えば、以下のようなユーザー行動を視覚的に追うことができます。
- 「add_to_cart(カート追加)」イベント数
- 「begin_checkout(購入手続き開始)」イベント数
- 「purchase(購入完了)」イベント数
「イベント数」というのは、Google アナリティクス 4(GA4)などのアクセス解析ツールで使われる言葉で、ある特定の行動(イベント)が何回発生したかを表す数字です。この数を使って「カート投入率」や「カゴ落ち率」などを分析することで、ユーザーの行動の流れが見えてきます。
これらの数値を比較することで、どこでユーザーが離脱しているのかが明確になります。Googleデータポータルなどを使って、数値をグラフ化しながら毎週チェックする仕組みをつくると、チーム全体で改善意識を共有しやすくなります。
A/Bテストによる改善の具体例
モニタリングで見つけた課題に対して、仮説を立てて施策を試す。その検証に役立つのがA/Bテストです。たとえば、商品ページの「カートに入れる」ボタンの色や位置を変えることで、クリック率がどう変わるかを調べるといった使い方です。
以前私が支援したアパレルECでは、「カートに入れる」ボタンの文言を「今すぐ購入」に変更したパターンをA/Bテストで検証したところ、CVRが3.4%向上しました。また、カートページにレビュー表示を追加しただけで、離脱率が大幅に減少した事例もあります。
A/Bテストは、以下のようなポイントで実施すると効果的です。
| テスト要素 | 例 | 期待できる効果 |
|---|---|---|
| ボタンの文言 | 「カートに入れる」→「今すぐ購入」 | 購入率の向上 |
| 商品画像の構成 | 画像の枚数を増やす | 情報充実による信頼向上 |
| クーポン表示 | 表示のタイミングを変える | 再訪率・CVRの改善 |
| 入力フォーム設計 | 項目数の削減 | 離脱率の減少 |
改善のサイクルを回すには、「1回で終わり」ではなく「小さな仮説を積み重ねていく」ことが大切です。
顧客体験とビジネス成果の両立
CVRの改善というと、どうしても数字に目がいきがちですが、もっとも重要なのは「ユーザーが気持ちよく買い物できた」と感じる体験をつくることです。無理にCVRを上げようとして、ポップアップを乱用したり、割引を出しすぎたりすると、短期的には数字が上がっても、ブランドイメージの低下やリピート率の悪化を招くおそれがあります。
あるギフト専門店では、購入フローの最後に「贈る相手へのメッセージカードを選べる」オプションを追加しました。これにより、CVRだけでなく顧客満足度も向上し、リピーター率が半年で1.6倍に伸びました。
数字の改善と同時に、「このサイトならまた買いたい」と思わせる工夫を重ねること。それが、長期的なビジネスの成長につながります。
成果を出し続けるためには、「数字を冷静に読み解く力」と「ユーザーの立場で想像する力」の両方が欠かせません。まずは、今あるデータをじっくり見て、気になる部分を小さなA/Bテストで試してみてください!
CVRの改善に近道はありません。日々のユーザー行動を丁寧に観察し、小さな違和感や離脱の兆しを見逃さずに対応していくことが大切です。カート設計やカゴ落ち対策のひとつひとつが、ユーザーとの信頼関係を築く土台になります。売上の数字だけでなく、「また買いたい」と思ってもらえるECサイトを目指して、今できる一歩から取り組んでいきましょう。
















コメント