ECサイトのスマホ対応が成果に直結する今、モバイル最適化とレスポンシブデザインは必須です。本記事では、基礎知識から実装方法、よくある失敗や改善事例までをWebマーケティングの視点から徹底的に解説します。
なぜ今、ECサイトはスマホ対応が必須なのか?

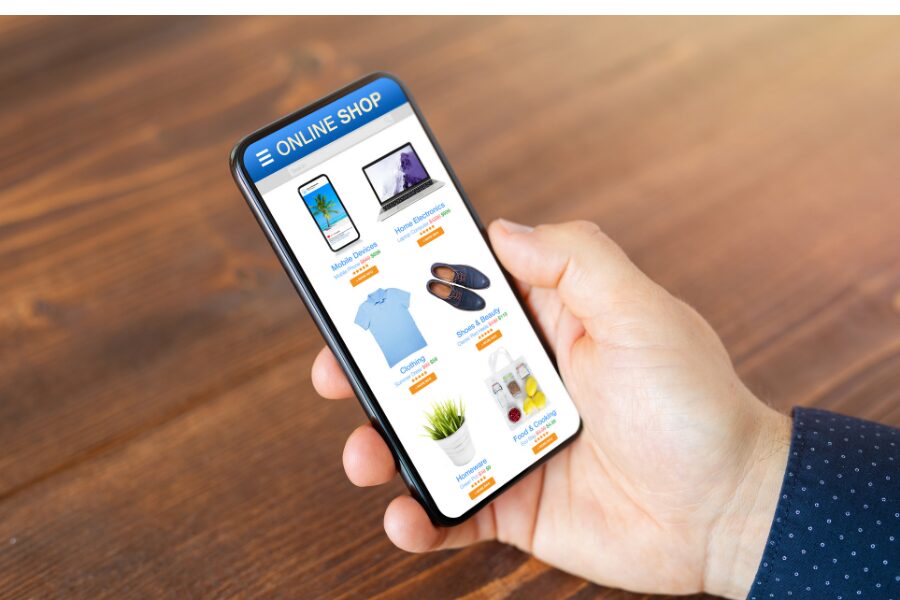
スマートフォンの普及により、ネットショッピングの主役はパソコンからスマホへと移り変わっています。ECサイトにアクセスするユーザーの半数以上がスマホから閲覧している現在、スマホ対応は“あると便利”ではなく“なければ不便”なものになっています。スマホで見やすく、使いやすいサイトを提供できるかどうかが、売上やリピート率を大きく左右する時代です。
スマホユーザーの増加とネットショッピングの変化
総務省の調査によると、2023年時点で日本のインターネット利用者の約7割がスマートフォンを主なアクセス手段としています。ECサイトへのアクセスも同様で、特にファッションや日用品など日常的に購入されるジャンルほど、スマホ経由の割合が高くなっています。
スマホで買い物をする人たちは、手軽さを求めています。たとえば、通勤中にお気に入りのブランドをチェックしたり、夜ベッドの中で価格を比較したりするようなシーンが日常となっています。ですので、ECサイトは表示が早く、ボタンが押しやすく、文字が読みやすいモバイル最適化が欠かせません。
対応していないとどうなる?離脱や売上への影響
スマホでアクセスしたときに、文字が小さすぎる・スクロールがしづらい・リンクが押しにくいなど、このような不便さがあると、ユーザーは迷わず他のサイトへ離れてしまいます。実際、Googleの調査によると、スマホ表示に問題のあるサイトは、ユーザーの53%が3秒以内に離脱するというデータもあります。
さらに、スマホ対応していないサイトは検索順位にも影響します。Googleはモバイルフレンドリーなサイトを優先的に評価する「モバイルファーストインデックス」を導入しており、スマホ未対応のままだとSEOでも不利になります。
スマホに最適化されたサイトは、使いやすいだけでなく、信用や安心感にもつながります。これからECサイトを立ち上げる人も、すでに運営している人も、スマホ対応を今すぐ見直すべきタイミングです。スマホファーストな設計が、売上アップの第一歩になります。
「モバイルファーストインデックス」とは、Googleがスマホ版のサイトを優先して評価・検索順位を決める仕組みのこと。スマホで見にくいサイトは、検索で上に出にくくなるので、スマホでも見やすくすることが大事なんだ。
レスポンシブデザインの基本を理解しよう


レスポンシブデザインとは、スマホ・タブレット・パソコンなど、画面の大きさに合わせてサイトの見た目を自動で調整する仕組みです。どの端末から見ても見やすく使いやすくするために、ECサイトには欠かせません。ここでは、その基本となる仕組みと重要な用語についてわかりやすく解説します。
レスポンシブデザインとは?仕組みと特徴
レスポンシブデザインとは、ひとつのHTMLで複数の画面サイズに対応できるWebページの作り方です。画面の幅に応じてレイアウトが変化し、ユーザーにとって最適な表示が自動的に行われます。これにより、スマホ・タブレット・パソコンそれぞれで別々のサイトを作る必要がなく、管理や更新も一元化できます。
たとえば、パソコンでは横並びだった商品一覧が、スマホでは縦1列に切り替わるといった動きが可能になります。企業の現場でも「モバイル対応していないことで、カート離脱率が高かったが、レスポンシブ化で直帰率が約20%改善した」という事例が少なくありません。
ブレイクポイントとは?画面サイズごとの調整ルール
レスポンシブデザインでは、画面のサイズに合わせて見た目を切り替える必要があります。そのときの「切り替えのタイミング」を決めるのがブレイクポイントです。これは、CSSというルールで「この幅になったらレイアウトを変える」と指定する目印です。
ブレイクポイントでよく使われる目安
- スマートフォン:〜767px
- タブレット:768〜1024px
- デスクトップ:1025px以上
たとえば、スマホでは文字を大きくしたり、ボタンを押しやすくしたりする工夫が必要です。ブレイクポイントは、サイトを見る人や商品の内容によって調整する必要があるため、アクセスデータをもとに設計するのが効果的です。
スマホ最適化とレスポンシブの違い
「スマホ最適化」と聞くと、レスポンシブデザインと同じ意味だと思われがちですが、実際には異なります。スマホ最適化とは、スマホだけに特化してレイアウトや機能を調整することを指し、場合によってはスマホ専用の別サイトを作成するケースもあります。
一方で、レスポンシブデザインはあくまで“ひとつのWebページ”を、あらゆる端末で調整して表示する方式です。更新や管理のしやすさ、SEO対策、デザインの一貫性などの観点から、多くのECサイトではレスポンシブが主流となっています。
どちらを選ぶかはサイトの目的やリソース次第ですが、これから構築・リニューアルするなら、基本はレスポンシブを軸に考えるのが賢明です。まずは自社サイトがどの端末から多く見られているか、データを確認しながら最適な設計を考えていきましょう。
長期運用する本体のECサイトはレスポンシブ設計が基本。ただし、特定の目的に特化した短期のキャンペーンページや広告LPはスマホ専用ページが有利なこともあるため、併用戦略も有効だよ。目的と運用体制で使い分ける視点が重要なんだ!
どのようにスマホ対応すればいいのか?


スマホで快適に使えるECサイトを作るには、見た目だけでなく使いやすさまでしっかり配慮することが重要です。ここでは、実際にどのようなポイントに気をつけてスマホ対応を進めればいいのか、現場での実装視点を交えて解説します。
レイアウト・画像・文字サイズのポイント
スマホ対応でまず見直したいのが、レイアウトと表示要素のサイズ感です。画面が小さいスマホでは、パソコンと同じ構成では読みづらく、操作もしづらくなります。
- レイアウトは縦スクロールが基本:横スクロールを避け、情報を上下に並べる
- 文字サイズは14〜16pxが目安:小さすぎる文字は読まれず離脱につながります
- 画像は軽量化&画面幅に合わせて可変に:横幅100%指定+適切な解像度で
アパレルECサイト「A社」は、商品画像をスマホの画面幅に合わせて調整したことで、クリック率が15%向上しました。レイアウトの小さな工夫が、ユーザーの使いやすさと成果に大きく影響します。
HTMLとCSSを使った基本的な対応方法
スマホ対応の実装では、HTMLとCSSの調整が基本になります。特にCSSの「メディアクエリ」という機能を使うことで、画面幅に応じたデザインの切り替えが可能です。
以下のようなコードがその一例です。
@media screen and (max-width: 768px) {
body {
font-size: 16px;
}
.product-list {
flex-direction: column;
}
}
このように「最大768px以下ならフォントサイズを大きくして、商品一覧を縦並びにする」といった設定ができます。HTML側では、画像や要素の構造をシンプルにしておくと、CSSだけで柔軟に対応しやすくなります。
ブログや既存サイトのモバイル対応方法
既存のブログやコーポレートサイトをスマホ対応させたい場合、いきなり作り直すのではなく、まずは現状の構造を分析することが大切です。特に、以下のようなサイトは対応しやすい傾向にあります。
- WordPressで作られているブログ:テーマをレスポンシブ対応のものに変更
- テンプレート型のECプラットフォーム(BASE、Shopifyなど):モバイル用設定やテーマのカスタマイズ
たとえば、飲食店のブログを運営する「B店」は、スマホで文字が小さく読みづらいとの声を受け、モバイル対応のテンプレートに切り替えただけで、閲覧時間が約1.8倍に伸びました。
既存サイトのモバイル対応は、「全部やり直す」ではなく「直せるところから手を入れる」方が現実的です。まずはトップページや商品ページといった、訪問頻度の高い部分から改善していきましょう。最初の一歩を小さく始めることが、スムーズな最適化への近道になります。
実装前に気をつけたいこと


スマホ対応を進める際、ただデザインを調整すればよいというわけではありません。目的や運用体制に合わせて最適な方法を選び、表示崩れや速度、操作性といった技術的な要素も事前に確認する必要があります。このパートでは、実装前に見落としがちなポイントとその対策を解説します。
レスポンシブとスマホ専用、どちらが向いている?
スマホ対応には大きく分けて「レスポンシブデザイン」と「スマホ専用サイト」の2つの方法があります。それぞれにメリット・デメリットがあるため、サイトの目的や更新頻度、運用体制に応じて選ぶ必要があります。
| 項目 | レスポンシブデザイン | スマホ専用サイト |
|---|---|---|
| URL・HTML構成 | 1つのURL・1つのHTMLで全デバイスに対応 | スマホ用とPC用で別URL・別HTMLを用意 |
| 管理のしやすさ | 更新が1回で済み、効率的 | ページごとに別管理が必要で手間がかかる |
| 表示速度 | 適切に設計すれば高速表示が可能 | 軽量に作れば高速だが調整が必要 |
| SEOへの影響 | Google推奨で評価が安定しやすい | モバイル専用URLの評価は別に分かれる可能性あり |
| 向いているケース | 商品数が多いECサイト、更新頻度が高いサイト | キャンペーン専用ページや縦長LP(ランディングページ)向き |
たとえば、アパレルECサイトの「C社」は、商品をよく入れ替えることとSEOを重視して、レスポンシブデザインを選びました。一方、美容商品のLPを運営する「D社」は、コンバージョン率を上げるために、スマホ専用サイトを使っています。
LP(ランディングページ)とは、商品やサービスを紹介する1枚のページで、見た人に「買う」「登録する」などの行動をしてもらうことが目的なんだ。コンバージョン率は、そのLPを見た人の中で、実際に「行動した人の割合」のこと。たとえば100人見て5人が買えば、コンバージョン率は5%だね。
よくあるミスと表示崩れの対処法
実装後によく見られる失敗のひとつが「表示崩れ」です。とくに以下のような原因でレイアウトが乱れるケースが目立ちます。
- 固定幅の画像や表がスマホ画面からはみ出す
- 要素が画面サイズに応じて縮小しない
- ブレイクポイントの設定漏れ
たとえば、画像にwidth: 100%を指定していなかったことで、スマホで横スクロールが発生したというケースもあります。これを防ぐには、実装後にChromeの「デバイスモード」や実機テストを使って多角的に確認することが不可欠です。
また、CSS設計の段階でFlexbox(フレックスボックス)やGrid(グリッド)というCSSのしくみを使うと、スマホやパソコンなど画面の大きさが違っても、きれいにレイアウトを調整することができます。
Flexboxの使い方
- 親要素に
display: flexを指定 - 子要素が横並びになります(縦並びにするには
flex-direction: column)
<div class="flex-container">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
</div>
.flex-container {
display: flex;
gap: 10px; /* アイテムの間隔 */
}
▶ スマホでは縦にしたいときは、メディアクエリでこう切り替えます:
@media screen and (max-width: 767px) {
.flex-container {
flex-direction: column;
}
}
Gridの使い方
- 親要素に
display: gridを指定 grid-template-columnsで列の数を決めます
<div class="grid-container">
<div>商品1</div>
<div>商品2</div>
<div>商品3</div>
<div>商品4</div>
</div>
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr); /* 2列に分ける */
gap: 15px;
}
▶ PCでは3列、スマホでは1列にする例:
/* デスクトップ */
.grid-container {
grid-template-columns: repeat(3, 1fr);
}
/* スマホ用(幅が767px以下) */
@media screen and (max-width: 767px) {
.grid-container {
grid-template-columns: 1fr;
}
}
ポイント
- Flexbox → 横並び・縦並びがかんたんに作れる
- Grid → 写真一覧や商品リストなど、マス目のように整えたいときに便利
- 両方とも、画面幅に合わせてレイアウトを切り替えるのに最適です
FlexboxやGridを両方とも使えるようになると、レスポンシブデザインがすごく楽になるよ。どちらを使えばいいか「迷ったらFlexbox、整えたいならGrid」と覚えておいて!💡
表示スピードや使いやすさもチェック
スマホユーザーは「早さ」と「わかりやすさ」に敏感です。たとえデザインが整っていても、読み込みに時間がかかったり、ボタンが押しづらかったりするとすぐに離脱されてしまいます。具体的に確認したいポイントは以下のとおりです。
- 画像の圧縮と遅延読み込み(Lazy Load)の導入
- タップ領域は最低でも44px以上
- Google PageSpeed Insightsなどでスピードスコアの確認
ある食品のECサイトでは、画像を軽くして、表示の仕組み(キャッシュ)を調整しただけで、ページの読み込みが1.5秒早くなりました。その結果、ページをすぐに閉じる人が12%も減りました。
実装前に「表示スピード」「操作性」「情報の分かりやすさ」をチェックリスト化し、開発チームと共有することをおすすめします。ユーザー目線での確認が、成果につながるスマホ対応のカギとなります。
表示スピードや使いやすさは、「なんとなくチェック」ではなく、具体的な数値(LCPやCLS)やチェックリストで管理・共有するのが効果的です。
さらに、Googleの評価基準とユーザーの体験を両方満たす設計を心がけることで、CV改善につながるスマホ対応が実現します。
よくある質問


- サイトをスマホに最適化するにはどうすればいいですか?
-
スマホ最適化を行うには、まずページ全体が小さな画面でも見やすくなるようにレイアウトを調整する必要があります。具体的には、文字サイズを読みやすくし、画像を自動で画面幅に合わせ、ボタンを指で押しやすいサイズに設定します。また、レスポンシブデザインを導入して、端末に応じた表示に切り替えるのが一般的です。さらに、表示速度を意識し、画像の軽量化や不要なスクリプトの削除も重要です。
- レスポンシブとスマホ対応の違いは何ですか?
-
レスポンシブは1つのHTMLファイルで、画面サイズに応じてCSSを切り替える仕組みです。PC、スマホ、タブレットなどすべてのデバイスに対し、同じURLで異なる表示を行います。一方、スマホ対応には「スマホ専用サイト」という考え方もあり、これはスマホ用に別のURLやHTMLを用意する方法です。レスポンシブ設計は管理負荷が少なく、検索順位の面でも優位性があり、現在広く採用されています。
項目 レスポンシブ対応 スマホ対応(専用サイト型) URL構成 共通(例:https://〇〇.com) 別URL(例:https://sp.〇〇.com) HTML構成 1つのHTMLファイルで共通 スマホ用に別HTMLを用意する 運用・保守面 1回の更新で全デバイス反映 PC・スマホ別に更新が必要 SEOとの相性 Google推奨、評価が統一されやすい モバイルとPCで評価が分かれることも 表示の最適化精度 ブレイクポイント設計により柔軟に対応可能 スマホ専用に作るため精密に調整しやすい - レスポンシブはGoogleが推奨するWebデザインですか?
-
はい、Googleはレスポンシブデザインを推奨しています。理由は、1つのURLで複数のデバイスに対応できるため、クローラーにとって構造が分かりやすく、ページの評価が安定しやすいためです。また、ユーザーがどのデバイスからアクセスしても同じ情報にアクセスでき、利便性が高い点も評価されています。SEOの観点からも、レスポンシブ対応は検索順位に良い影響を与える要素のひとつです。
- モバイル最適化とは何ですか?
-
モバイル最適化とは、スマートフォンやタブレットといった小さな画面でも快適に使えるように、Webサイトを調整することです。具体的には、文字サイズの調整、画像の圧縮、タッチ操作に対応したボタン配置、読み込み速度の改善などが含まれます。ユーザーがストレスなく操作できるようにすることで、離脱率を下げ、コンバージョン率を高めることが目的です。現在ではECサイトだけでなく、ほとんどのWebサイトで必須の対応です。
- スマホで最適化するにはどうすればいいですか?
-
スマホに最適化するには、まずモバイルファーストの視点で設計を見直すことが大切です。レスポンシブデザインを採用し、ブレイクポイントを設定して、画面サイズごとにレイアウトが自然に切り替わるようにします。また、スマホではタッチ操作が前提なので、ボタンのサイズや間隔、スクロールのしやすさにも配慮が必要です。さらに、表示速度を高めるために画像圧縮やスクリプトの最適化も行いましょう。
- レスポンシブデザインのスマホの幅は?
-
レスポンシブデザインにおいて、スマホ向けのスタイルを適用する画面幅は「最大767px以下」が一般的な目安です。たとえば、CSSで
@media screen and (max-width: 767px)と設定することで、スマホ専用のデザインを指定できます。ただし、機種によって解像度が異なるため、実際には表示確認を複数の端末で行い、違和感のない調整を繰り返すことが重要です。ブレイクポイントは固定ではなく、ユーザー層に応じて最適化されるべきです。
スマホ対応とモバイル最適化は、ECサイト運営における成長の鍵です。まずは自社サイトの現状を見直し、最適なレスポンシブ対応を進めることが成果への第一歩となります。今日から改善を始めましょう。
















コメント